파비콘은 favorite icon 을 줄여 부르는 말로,처음에는 파비콘이 어떤건지 알지 못했다.
그냥 '저어기 웹사이트 창,맨 위에 그림들어가는 그거..'라는 말로 밖에는 표현이 되지 않았음ㅠ_ㅠ
포트폴리오 웹사이트를 만들어 보는 중인데,
타이틀 옆에 내 미모지로 파비콘을 넣고 싶은 소소한 디테일 욕심이 났다.
내가 넣고 싶은 이미지를 넣으면 되는데
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
이 사이트에서 내가 원하는 사진을 파비콘으로 넣을 수 있게 확장자를 만들 수 있다.
우선 내가 원하는 사진을 준비하고 이 웹사이트로 접속한다

이건 내 미모지!
아이폰에서 만들고 컴퓨터로 저장했다 내 웹사이트이기 때문에 내 마음대로 내 미모지를 파비콘으로 넣어본다>_<
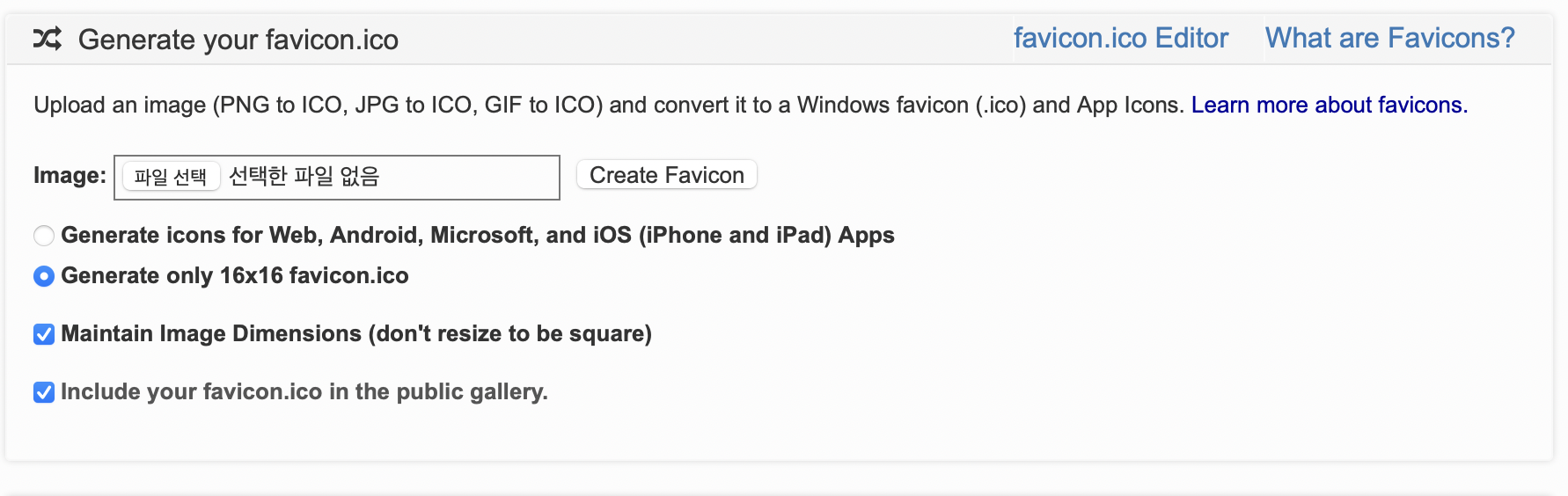
위의 링크로 접속하면

메인에 바로 이런 창이 보인다
16x16 선택 후

내 미모지를 선택하고 업로드.

Create Favicon 버튼 클릭!

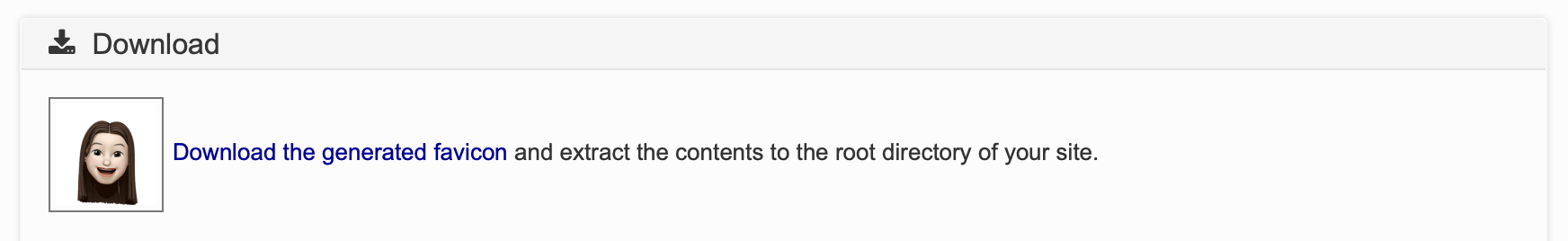
이렇게 바로 완성되었고 바로 아래에는 이런 소스들이 나온다 이 소스를 그대로 복사해서 사용하면 될까?

해보자

복사+붙여넣기 그리고 저장
하,,,

바뀌지 않아
왜?
모가 문젠데?
....
왜??!!!와이???

그래서 그냥...
처음 코딩을 시작할 때 가장 기본적으로 만드는 파일 web에다가
내 이모지를 넣어두고,

비주얼스튜디오 images로 이 파일을 끌어다 놓음

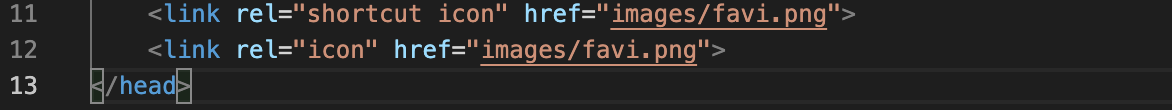
images에 favi.png라는 파일을 링크로 걸께.라는 뜻으로 코드를 수정하니

우왕...

적용되었다.적용이 되고도 신기하네...
'유치원 활동∙̑◡∙̑' 카테고리의 다른 글
| JavaScript 개념과 간단 문법 2 ( 변수에 대해서 ) (0) | 2021.06.30 |
|---|---|
| JavaScript 개념과 간단 문법 1 ( 숫자와 문자 ) (0) | 2021.06.29 |
| 파이썬 함....수.........따흑.. (0) | 2021.05.26 |
| 파이썬의 데이터 타입 리스트,꼭 알아야 할 것 정리 (0) | 2021.05.25 |
| 코린이 인생 첫 게임 ! UP & DOWN (1) | 2021.05.24 |



